Converting a design
Basics
All of us like to drag and drop divs into Figma and make our design as fast as possible. But we need to follow a structure so that FigPress can read our layout and copy it into your builder as a ready-made website.
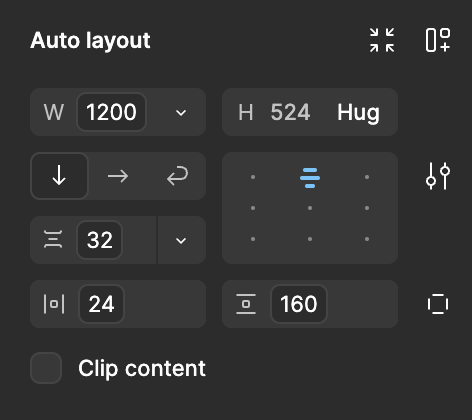
Understanding auto layout
Auto layout is the way we have at Figma to use flex. It is a property of Frames. So when we drop an element at a Frame with auto layout set, it will follow the layout we have define instead of having to adjust its position manually.
When a Frame with auto layout is read by FigPress, the plugin will export it as an element with flex properties at the builders. So it is definetely the approach to follow at our designs, not only to have a consistent layout at the builders, but to be responsive.

Applying auto layout
The following video from FigPress channel explains the importance of auto layout by building a website component from scratch at Figma and exporting it with FigPress.