Define your SEO
Understanding Layers
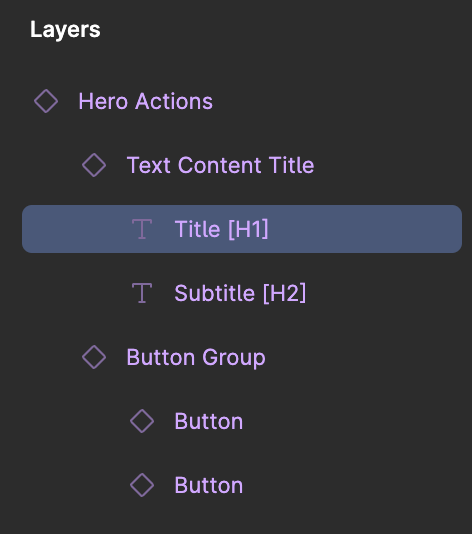
Layers display the structure of each layer (element) available at our Figma page. It represents the same concept of the structure we have at the builders.

Creating a SEO structure
We can rename each of the elements as we want. In order to define the tag of an element at Figma we have to declare it in brackets.
In the image above, our H1 is the element named “Title” and the H2 is the element named “Subtitle”. And both tags have to be declared in brackets.
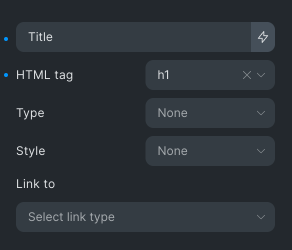
The result of copying the Title declared as an H1 from above at Bricks Builder is the following:

The same process can be repeated at all the elements that make up our design.
In this way, we can create the complete SEO structure of our design directly at Figma and it will be pasted as a SEO-ready structure into our builder.