Figma variables
Understanding CSS variables in Figma
Figma variables are widely used at design systems, especially libraries, like the ones from Apple, Untitled UI, etc..
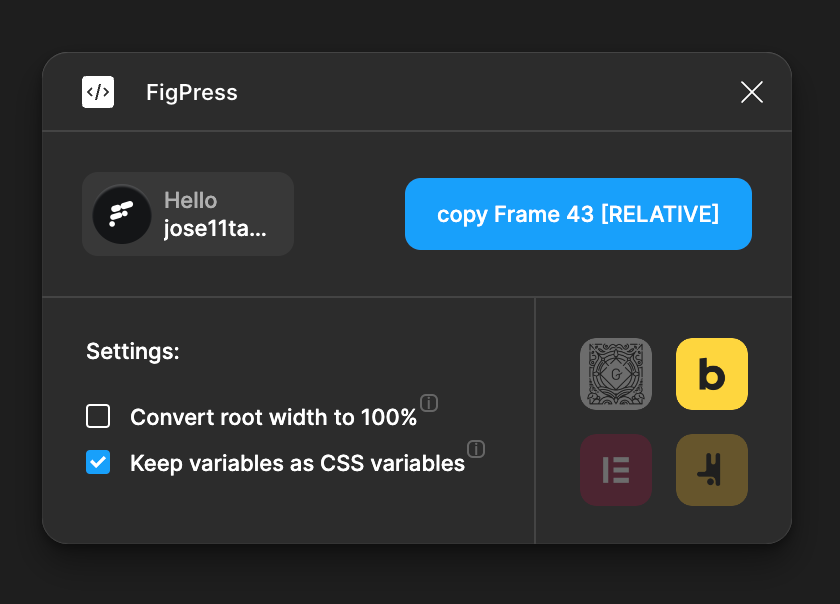
There is an option available at the plugin’s UI to manage how variables will be copied at the builder, this is “Get CSS variables as raw”.
If the option is disabled, variables will be converted into their real styles at the builder.
If the option is enabled, variables will be pasted right like they are called at Figma.
e.g: we have a variable called “Size-40” at Figma and its value is 40px and we are applying it at the font-size of a title. If “Get CSS variables as raw” is disabled, we would get “40px” at the font-size control at the builder. If it is enabled, we would get “var(size-40)” at the font-size control at the builder.
Enabling “Get CSS variables as raw” is especially useful when working with CSS Frameworks, like AutomatiCSS or Core Framework.
Note: CSS variables are not supported in Gutenberg. This option won’t be available when Gutenberg is the selected builder in FigPress.