Root's width
Understanding the root of a layout
When we select an element at Figma, there are 2 options: wether it is the children of an element or it is not the children of any element. In this case, this element is the root of our layout.
If the element is inside another element is is quite easy to make the width expand to fill the parent width, this is Fill container and it is the same as width: 100%

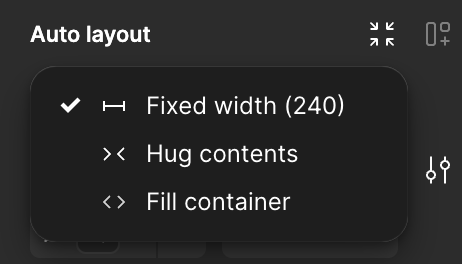
However, if our element is the root of a layout, we won’t have a “Fill container” option, only a fixed or a fit-content width.
This is where the “Get selection width as 100%” option from the plugin’s interface comes into action, so that we can get the root width as 100% at the builder. This is essential to make our website responsive.

Nonetheless, this is an option especially thought for a root element that will be a direct child of the body.
If we want to copy some buttons, a nav or anything else that will be pasted inside another element that is already present at the builder, the decision of pasting the selection width as 100% may vary depending on which width we want to get there.